TPiCS-X Ver4.1 2019/02/18リリース版から、ユーザー独自に追加したテーブルや、他社システムのテーブルを、TPiCSにユーザーフォームとして表示編集することができるようになりました。
ユーザー定義フォーム作成機能
ユーザー定義検索フォーム作成機能
このような用途に
不良原因を実績入力時に登録してもらうためのマスター編集フォーム
他社システムの連携用のコード変換テーブル
契約倉庫の管理用マスター
ユーザー定義フォーム機能
メインメニューにユーザーフォーム用ボタンを表示
TPiCS以外の外部テーブルをTPiCS-Xの他のフォームと同じように表示して操作が可能です。
例えば、AddOnで使用する外部テーブルをTPiCS本体から
・データの追加・訂正・抹消処理が可能
・データの検索・絞込表示・ソートが可能

例
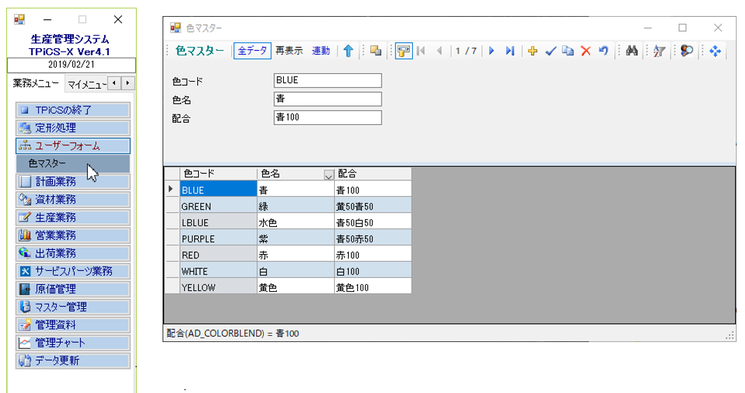
[色マスター]を追加し、色と配合の対比表を作成
アイテム基本マスター登録時に色マスターから配合をドロップダウンリストにして入力
データベースにユーザーテーブル作成

①データベース(SQL Server/Oracle)のツールで、色マスターのテーブルを作成
テーブル項目管理でユーザーフォーム設定

①TPiCS-X Ver4.1の[テーブル項目管理]で[ユーザーフォーム]に色マスターを追加します

項目名などTPiCSのテーブルと同じように設定ができます。
既存の項目のドロップダウンリストをユーザーテーブルから作成

①TPiCSの[データベース設定ツール]で、アイテム基本マスターにユーザー定義フィールド「AD_COLORBLEND」を追加

②TPiCS-X Ver4.1の[テーブル項目管理]でアイテム基本マスターに「配合」フィールドの表示とドロップダウンリストで色マスターから動的にドロップダウンリストを作成するように設定

③配合のドロップダウンリストは「色:配合」で表示され選択できますが、データ上は「配合」の値で書くように設定ができます。
ユーザー定義検索フォーム機能
各フォームで検索をして登録するためのユーザー検索フォームを設定
色マスターを検索用フォームとして設定し、既存のフォームにTPiCS以外の外部テーブルを検索用として使用可能です。
例
アイテムマスターのユーザー定義フィールドを色マスターから検索


①TPiCS-X Ver4.1の[テーブル項目管理]で[ユーザー検索フォーム]に色マスターを追加します

②[テーブル項目管理]でアイテム基本マスターに「配合」フィールドの「検索ボタンタイプ」で「色マスター検索」を選択します
