膨大なデータを見やすくする工夫の1つに、グループごとに色分け表示する方法があります。
ここでは、[アイテムマスター]の「分類」を利用して色設定することにより、データの視認性を高める方法をご紹介します。
目次
1.アイテムマスターの「分類」を設定
はじめに、[アイテムマスター]-「分類」を設定します。
本資料では、弊社の巣鴨研修会やデモ版でご提供しているAbcデモデータを使用しています。

2.[全レベル設定]からの設定手順
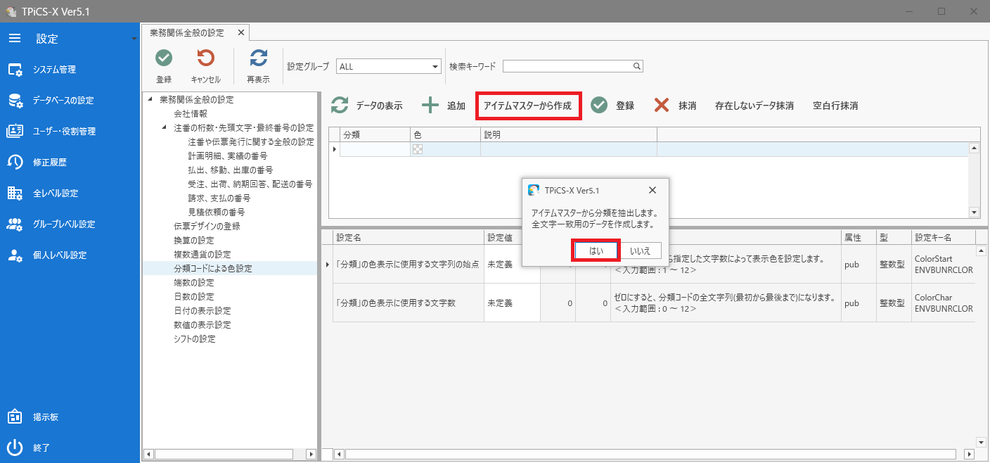
[設定]-[全レベル設定]-[業務関係全般の設定]-[分類コードによる色設定]を開きます。

[アイテムマスターから作成]ボタンをクリックし、確認メッセージに[はい]で応えます。

上部グリッドに分類コードが取り込まれるので、「色」フィールドをクリックしてダイアログから任意の色を選択します。

「その他の色...」をクリックして、好みの色を作成することもできます。


設定後、必ず[✅登録]ボタンを押して変更を反映してください。

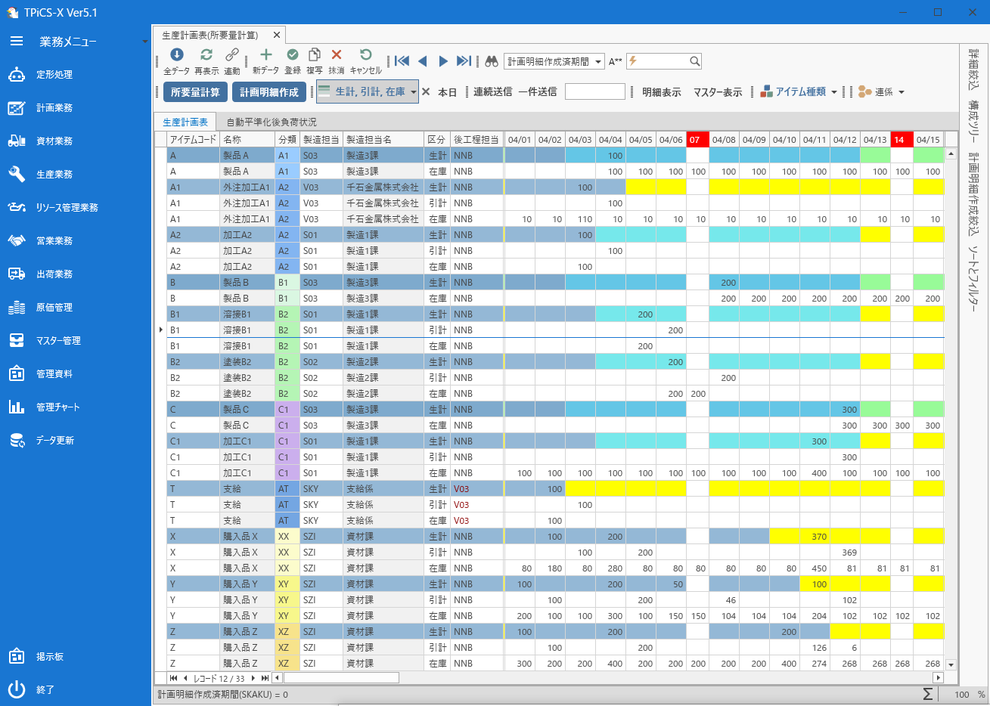
分類を持つフォームを開くと、色表示されています。

[個人レベル設定] -「部門別ガントチャートで、分類ごとに設定されている色で着色する」設定値の初期値ONに従い、ガントチャートの日毎の計画も分類の指定色で表示されます。

